操作系统的背后不只是冷冰冰的 0 和 1 ,数字时代的设计师们,如初神般刻画着新世界的秩序。信息、量子、宇宙,他们取世间万物为灵感来表达自己,那是它们对数字时代最浪漫的隐喻。
前言
操作系统,数字时代当之无愧的地基。当大部分从业人员都更关注它的技术与功能时,操作系统的 UI 设计师们却赋予了它无限的艺术气息:他们用充满着浪漫主义幻想色彩的设计语言,配合着物理定律般严谨的交互体系,描绘着自己心目中的数字世界,那些界面 的背后是他们对数字世界的思考、理解、期待、抽象与隐喻,这些艺术思想支撑着浮在表面的设计。他们用一切你熟悉或不熟悉的方式,告诉世人:
“看呐,那个虚拟又真实的世界”
Metro
我们第一个要聊的,就是 Metro 。虽然它已经改名为 Modern UI ,虽然它作为 Windows Phone 、Windows 8 甚至 Windows 10 的 UI 风格算不上成功,但是作为一个设计语言,它却是声名显赫。以它而非 Windows 来命名这一章节,就是出于对它的敬意。

众所周知 Metro 借鉴了交通标示语言、包豪斯现代风格与瑞士国际主义平面设计,其核心思想在于剔除多余信息,专注于内容传达(Content, not chrome),所以 Metro 采用了以 Typography、Color 为主要元素的视觉语言,另外它也非常重视动效设计(Motion Design),这是同期 UI 设计的共识,Motion provides meaning,动效对于表达隐喻有着巨大得作用。
我们暂且不去讨论 Metro 在实际运用中的情况,而是尝试去猜想一下 Metro 的设计师们对数字世界的思考,以及那些隐藏在 Metro 背后的奇思妙想:
思考 —— 极致抽象信息
数字时代是基于信息的。这也是为什么我们称这个产业为 IT (Information Technology) ,我们每天使用 PC、Mobile 等数字设备、其实本质是主动或被动的接收、筛选、消化与产生信息。
语言与文字的发明是人类信息革命的第一个里程碑,掌握同种语言或文字的人类从此可以高效得进行信息的交换与传播。而现在我们正在走进人机交互与万物互联的时代:人类不但要和人类通信,还要和智能设备建立连接。历史总是上演着重复因此值得借鉴,为什么不把已经发明的东西在数字世界重新发明一次呢?于是 Cortana 承担了微软在数字时代复刻语音的使命,而 Metro 则继承了老祖宗文字的魔力。
无论 Typography-based 还是 Content, not chrome ,Metro 试图对一切数字时代的信息进行一种非常极致的抽象 —— 我们的 UI 不需要来自真实世界的隐喻,我们只需要足够直接的信息。 既然文字就是信息、图片就是信息、音视频就是信息,所以它们理所当然应该直接呈现;而所有的样式也都必须直接传达信息,于是网格和灰度表示层级,颜色的存在也更多代表着符号化的视觉传达:比如用于 VI 的品牌色,或者是刻板印象心情。
这种对信息简单粗暴的抽象使得 Metro 的首秀极具冲击,却也成为其日后发展最大的绊脚石。
载体 —— 信息平面
信息总归需要载体,而设计师们的目的就是寻找,或者创造一种介质来承载、传递、可视化这些信息,然后呈现给用户, 最后才得以成为 UI
我们都看着屏幕越来越趋于一种扁平的状态,所有设计师们理所当然的想到这种介质可能是一种类似平面的东西,比如说 WebOS 具有抽象意义的“卡片纸” ,或是 iOS/OS X 改变风格前使用的“亚麻桌布”,他们尝试告诉你藏在屏幕后面的数字世界,可能是由某种类似真实世界的平面状物体来承载信息的。
而 Metro 则做得更加彻底,在它看来这种拟物是强加给数字世界的不必要信息,于是它抛开了所有自然界存在的元素,又一次将信息抽象做到了极致 :其实那就是一个单纯放置信息的平面而已,或者说,其实是信息组成了这个平面,数字世界的信息根本无需额外的载体——文字与图像,一方面可以看作是狭义信息的载体,另一方面也可以被看作是广义信息的一种表现形态。
所以我们可以看到 Metro UI 的背景经常是一个空旷的黑色,其实那个黑色代表着 Nothing ,意味着这个平面的下方没有任何东西。而如果你在下方使用了图像作为背景,你就会发现这其实是两个平面 —— 上层是一个背景透明、漂浮在图像层上的信息平面。而下层则是另一个完全由图像信息组成的信息平面,当我们去划动上层时,产生的视差移动也在告诉我们:这是两个层级。

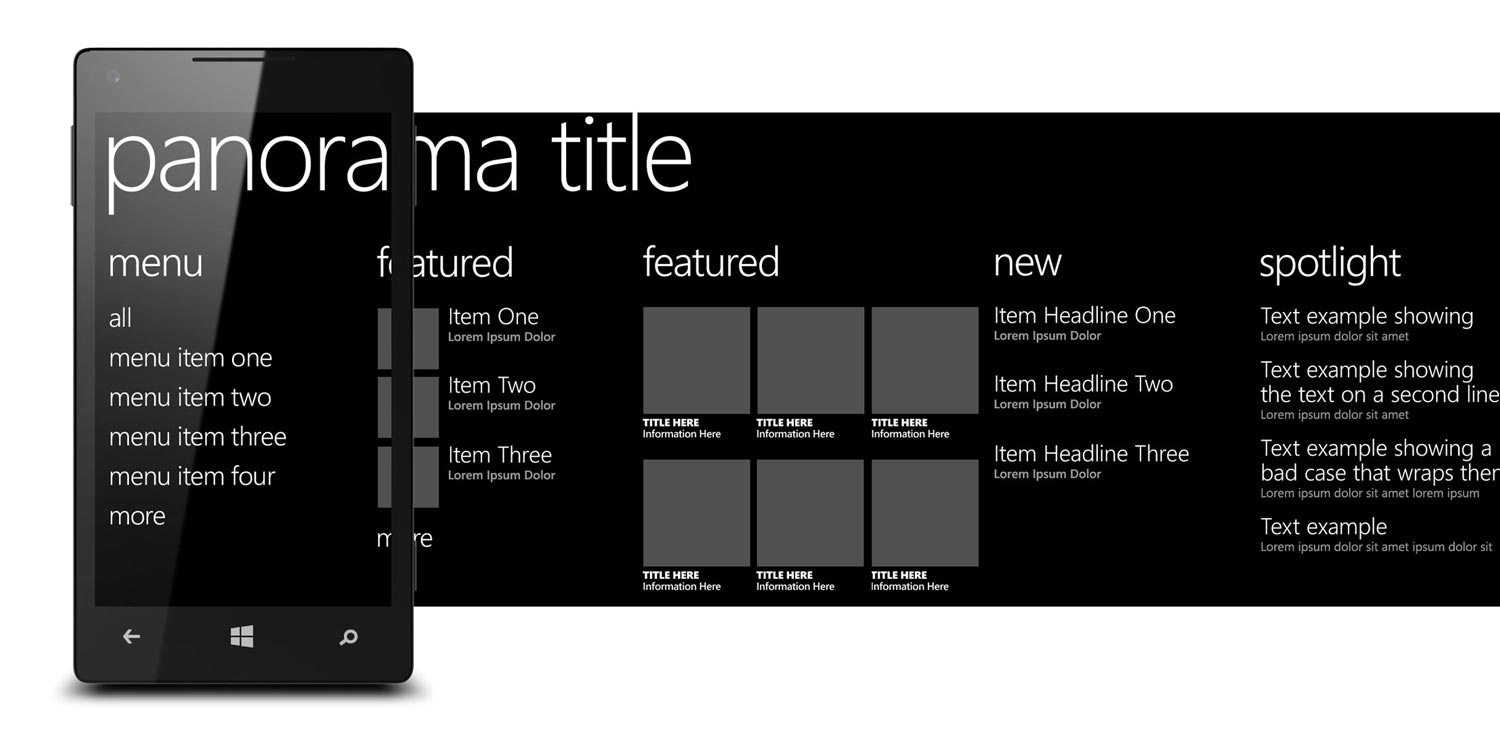
在所有的 Metro 组件里,我印象最深刻的叫 Panorama Panel(上图) ,Panorama 在我看来是 Metro 对信息最直接的隐喻:不同的信息体,聚合成了一个完整的信息平面。当我们在手机屏幕上左右滑动 Panorama 时就好像在操作一个摄像机平移镜头。这种“数字报纸”区别于报纸的最大感受就好像它可以随着信息的量级在 X 轴和 Y 轴 上无限延伸下去,变成一个信息的海洋,在你的面前流动。
对啊,那不就是信息流吗。
世界 —— 卡片飞舞的世界
我之所以不愿称 Metro 的信息平面为纸片,是因为它不能卷曲也不能折叠;
而之所以不愿称 Metro 的信息平面为卡片,是因为它并非实体,而且尺寸无限;
可 Metro 的世界却又让我觉得是卡片飞舞的。
一张卡片的秩序是动态磁贴(Live Tiles),它很硬,只能翻转。却又具备魔力,好像在每一次的翻转中,信息都可以得到重组和再现。
二张卡片的秩序是视差原理(Parallax),当你移动镜头时,任意两张卡片在你眼中的位移,都必须由它们距离屏幕 (Z=0) 的深度决定
三张卡片的秩序就像飞来咒,原有的平面撤离,被呼唤的卡片俏皮的翻滚着从侧后方飞进视野,Metro UI 的动画设计隐喻着一切。
Status Bar 和 Application Bar 就像是紧贴在屏幕上的卡片,所以不受视差影响。而 Pivot Control 则更有魔幻色彩一点,你操纵它就如操作交通枢纽,指挥一个个小的信息片,来来去去在你的面前。
所有这些零厚度的卡片,或近,或远,最终组成了整个 Metro 世界。在我的想象里,那个次元就好像,所有的信息都以片状飞在空中,而你只能看见你所需要的那些,它们有条不紊的在纵横间穿梭,就好像到处都是信息流的交通轨道,你仿佛置身于,那个数据包飞来飞去、路由器控制地址的 —— 网路世界。

结语
Metro 对信息极致的抽象与压平,与同期的 iOS 6- 风格形成鲜明对比,引发大家对于数字世界与用户界面的新一轮思考,里程碑式的推动了 Flat Design 在新一代数字设计中的普及。不过我们也知道 Metro UI 在微软的实际运用中却其实不成功,这又是为什么呢?
笔者抛砖引玉一些自己的观点:
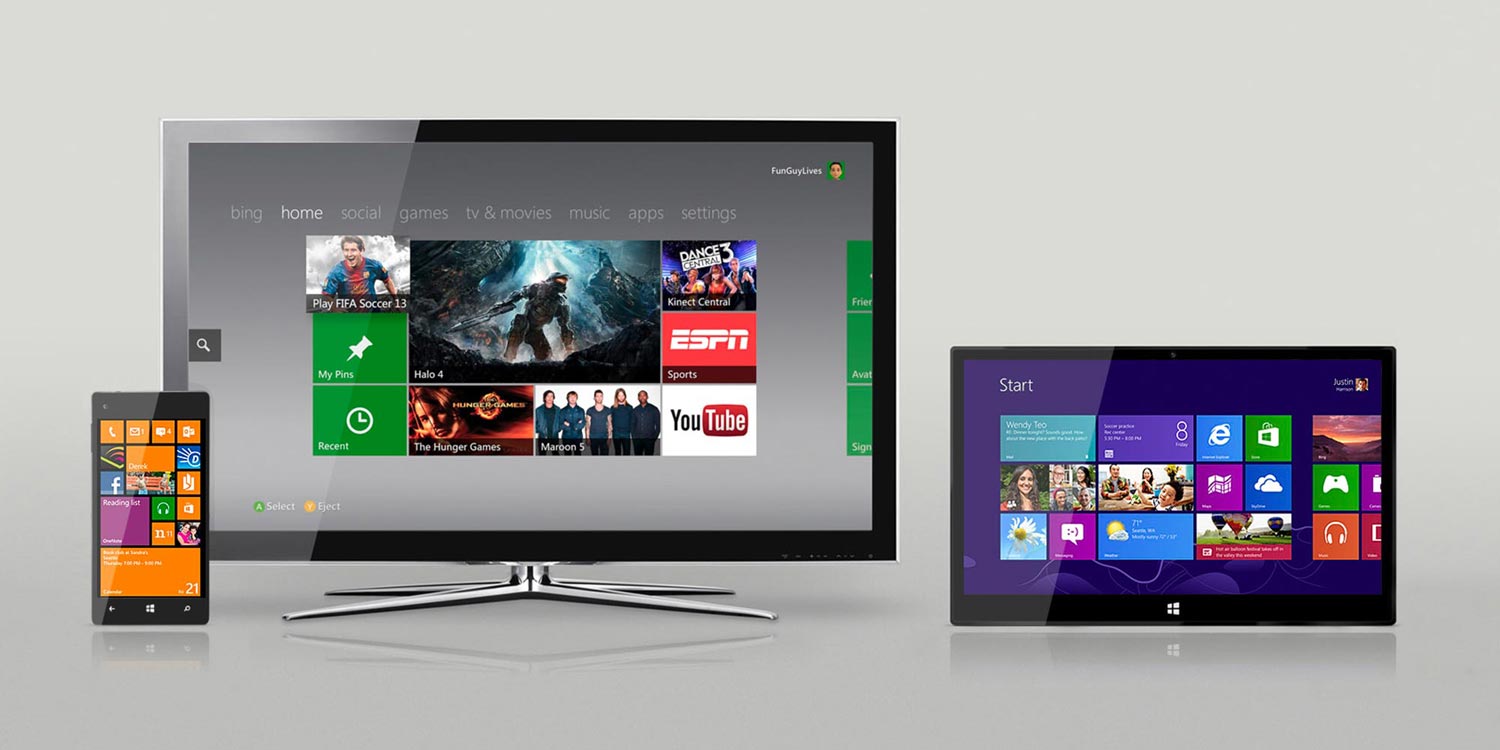
当年 Metro 第一次运用在 Zune 身上时是非常惊艳的,风格超前、细节精致、动画细腻。再看现在的 Xbox (图一),Pivot 配合磁贴组、简单大气,几乎成为电视 UI 设计的模版。可偏偏在 PC 和 Mobile 两个场景,Metro 却饱受非议。
在我看来 PC 和 Mobile 其实代表着两个信息密度最高的场景、PC 是传统互联网的计算中心,而 Mobile 则是移动互联网和可以预见的未来内的个人计算中心。 在如此复杂的场景下,其实 Metro 作为设计语言的尺度是不够的。为什么这么说呢,虽然 Metro 对信息的抽象方式不无道理,但其实还是过分理想和纯粹了。有太多的屏幕像素因此被浪费,有太多其他维度的信息表达方式因此被舍弃掉了。
也就是说:Metro 这个设计语言本身是没有问题的,但是拿目前的它作为 PC/Mobile 这种操作系统级别的设计语言却是存在问题的。一个操作系统的设计语言与交互体系,一定不能太小,必须是一套包容性足够强又可被拓展和延伸的体系。其实我们能看到 Windows Phone 的 UI 设计容纳度是非常低的,这或许就可以说明问题。
这也是为什么 Win 10 for PC 和 Win 10 for Mobile 都开始削弱最初的那个纯粹的 Metro 体系,转而采用一种 Metro 的视觉语言混搭非 Metro 交互逻辑的方式来设计。 期待 new Metro (Metro 2.0) 能在 Win 10 上逐步走向成熟,让我们一同见证。
本文是“操作系统的浪漫主义”系列的第一篇文章,如果您喜欢,请继续关注我的博客 ;)
尽请期待:
- Android 篇
- 思考 —— 从卡片的层叠说起
- 载体 —— 量子纸
- 世界 —— 魔法材质统一世界
- iOS 篇
- 思考 —— 盒子里的蒸汽朋克
- 载体 —— 景深的无穷近与无穷远
- 世界 —— 小宇宙里的小宇宙